Handle Deep Link Payment Flow by PGW SDK Helper
1. Prerequisite
@implementation AppDelegate
...
...
- (BOOL)application: (UIApplication *)application openURL: (NSURL *)url options: (NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {
[[PGWSDKHelper shared] universalPaymentResultObserverWithURL: url];
return true;
}
@end@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
...
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
PGWSDKHelper.shared.universalPaymentResultObserver(url: url)
return true
}
}@main
struct Application: App {
...
...
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL{ url in
PGWSDKHelper.shared.universalPaymentResultObserver(url: url)
}
}
}
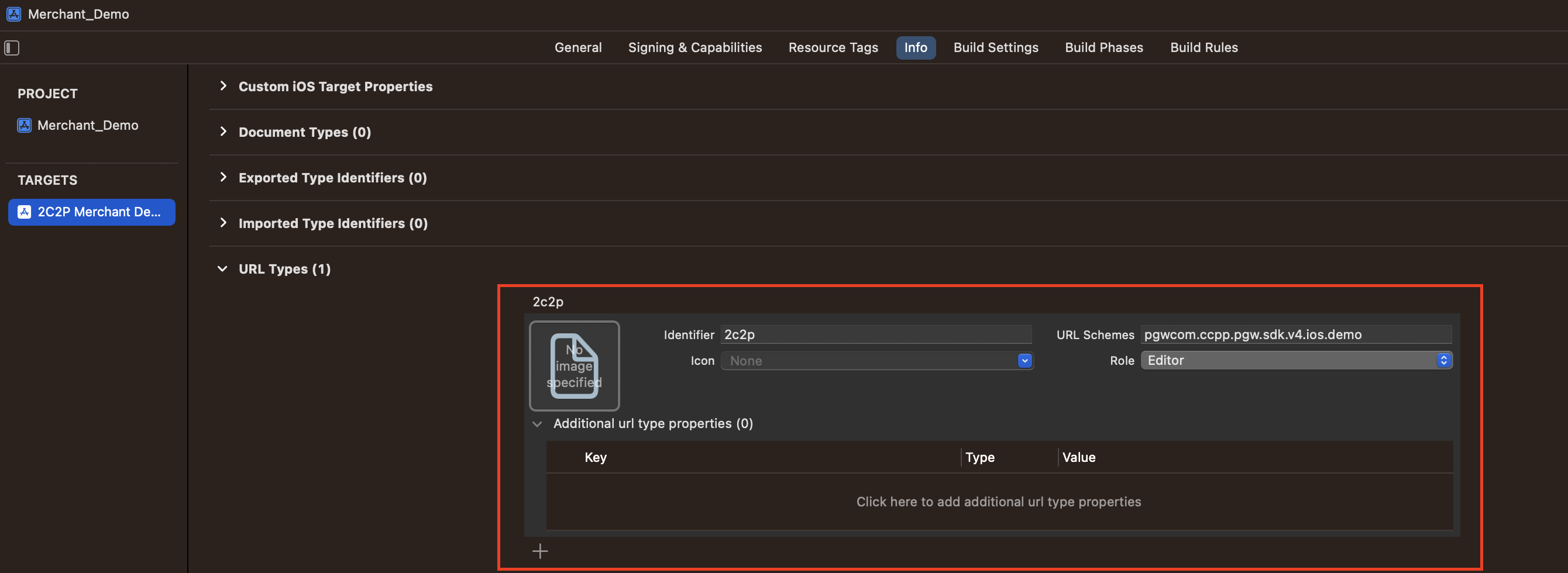
}2. Handle application deep link url with custom URL scheme under URL types with format "pgw{your app bundle identifier}".

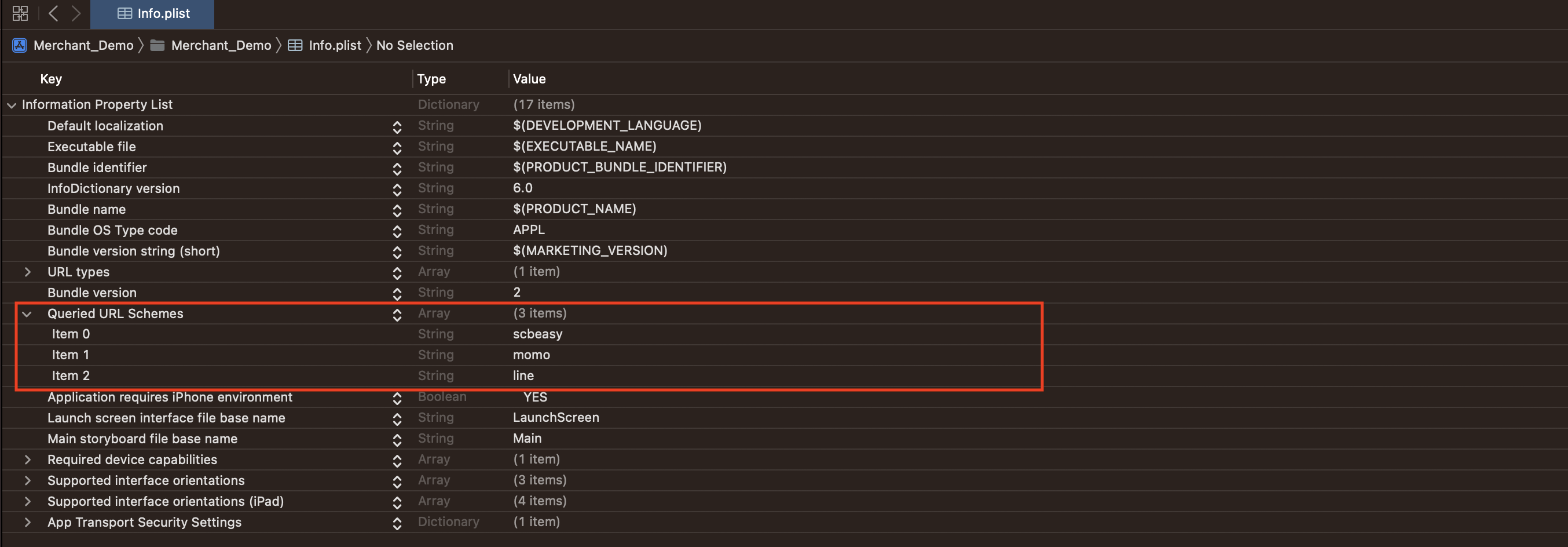
3. Add application URL schemes of your app info.plist.
app info.plist.
| Production Scheme | UAT Scheme | Channel Name |
|---|---|---|
| line | line | Line Pay. |
| momo | momo | Momo Wallet. |
| scbeasy | scbeasy | SCB Easy App. |
| bualuangmbanking | bualuangmbanking | Bangkok Bank Mobile Banking. |
| ktbnext | ktbnextuat | Krungthai NEXT. |
| krungsri-kma | krungsri-kma | KMA Krungsri App. |
Full Sample Code
The following sample code demonstrates requests and parameters for each step of the process.
//Step 1: Generate payment token.
String paymentToken = "roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL";
//Step 2: Construct e-wallet request.
PaymentCode paymentCode = new PaymentCode("LINE");
PaymentRequest paymentRequest = new DigitalPaymentBuilder(paymentCode)
.setName("DavidBilly")
.setEmail("[email protected]")
.setMobileNo("0888888888")
.build();
//Step 3: Construct transaction request.
TransactionResultRequest transactionResultRequest = new TransactionResultRequestBuilder(paymentToken)
.with(paymentRequest)
.build();
//Step 4: Execute payment request.
PGWSDK.getInstance().proceedTransaction(transactionResultRequest, new APIResponseCallback<TransactionResultResponse>() {
@Override
public void onResponse(TransactionResultResponse response) {
if(response.getResponseCode().equals(APIResponseCode.TransactionAuthenticateRedirect) || response.getResponseCode().equals(APIResponseCode.TransactionAuthenticateFullRedirect)) {
String redirectUrl = response.getData(); //Open WebView
} else if(response.getResponseCode().equals(APIResponseCode.TransactionExternalApplication)) {
//Step 5: Construct deep link payment request.
PaymentProviderRequest paymentProviderRequest = new PaymentProviderBuilder(getActivity())
.setTransactionResultResponse(response)
.build();
PGWSDKHelper.getInstance().proceedDeepLinkPayment(paymentProviderRequest, new PaymentResultResponseCallback<DeepLinkPaymentResultResponse>() {
@Override
public void onResponse(DeepLinkPaymentResultResponse response) {
if(response.getResponseCode().equalsIgnoreCase(DeepLinkPaymentResponseCode.PaymentTransactionStatusInquiry)) {
//Inquiry payment result by using payment token.
}
}
@Override
public void onFailure(Throwable error) {
//Get error response and display error.
}
});
} else {
//Get error response and display error.
}
}
@Override
public void onFailure(Throwable error) {
//Get error response and display error.
}
});//Step 1: Generate payment token.
val paymentToken = "roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL"
//Step 2: Construct e-wallet request.
val paymentCode = PaymentCode("LINE")
val paymentRequest = DigitalPaymentBuilder(paymentCode).apply {
name("DavidBilly")
email("[email protected]")
mobileNo("0888888888")
}.build()
//Step 3: Construct transaction request.
val transactionResultRequest = TransactionResultRequestBuilder(paymentToken).apply {
with(paymentRequest)
}.build()
//Step 4: Execute payment request.
PGWSDK.getInstance().proceedTransaction(transactionResultRequest, object : APIResponseCallback<TransactionResultResponse> {
override fun onResponse(response: TransactionResultResponse) {
if (response.responseCode == APIResponseCode.TransactionAuthenticateRedirect || response.responseCode == APIResponseCode.TransactionAuthenticateFullRedirect) {
val redirectUrl = response.data //Open WebView
} else if (response.responseCode == APIResponseCode.TransactionExternalApplication) {
//Step 5: Construct deep link payment request.
val paymentProviderRequest = PaymentProviderBuilder(activity).apply {
transactionResultResponse(response)
}.build()
PGWSDKHelper.getInstance().proceedDeepLinkPayment(paymentProviderRequest, object : PaymentResultResponseCallback<DeepLinkPaymentResultResponse> {
override fun onResponse(response: DeepLinkPaymentResultResponse) {
if (response.responseCode == DeepLinkPaymentResponseCode.PaymentTransactionStatusInquiry) {
//Inquiry payment result by using payment token.
}
}
override fun onFailure(error: Throwable) {
//Get error response and display error.
}
})
} else {
//Get error response and display error.
}
}
override fun onFailure(error: Throwable) {
//Get error response and display error.
}
})//Step 1: Generate payment token.
NSString *paymentToken = @"roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL";
//Step 2: Construct e-wallet request.
PaymentCode *paymentCode = [[PaymentCode alloc] initWithChannelCode: @"LINE"];
PaymentRequest *paymentRequest = [[[[[[DigitalPaymentBuilder alloc] initWithPaymentCode: paymentCode]
name: @"DavidBilly"]
email: @"[email protected]"]
mobileNo: @"0888888888"]
build];
//Step 3: Construct transaction request.
TransactionResultRequest *transactionResultRequest = [[[[TransactionResultRequestBuilder alloc] initWithPaymentToken: paymentToken]
withPaymentRequest: paymentRequest]
build];
//Step 4: Execute payment request.
[[PGWSDK shared] proceedTransactionWithTransactionResultRequest: transactionResultRequest response: ^(TransactionResultResponse * _Nonnull response) {
if([response.responseCode isEqualToString: APIResponseCode.TransactionAuthenticateRedirect] || [response.responseCode isEqualToString: APIResponseCode.TransactionAuthenticateFullRedirect]) {
NSString *redirectUrl = response.data; //Open WebView
} else if([response.responseCode isEqualToString: APIResponseCode.TransactionExternalApplication]) {
//Step 5: Construct deep link payment request.
PaymentProviderRequest *paymentProviderRequest = [[[[PaymentProviderBuilder alloc] init]
transactionResultResponse: response]
build];
[[PGWSDKHelper shared] proceedDeepLinkPaymentWithPaymentProviderRequest: paymentProviderRequest response: ^(DeepLinkPaymentResultResponse * _Nonnull response) {
if([response.responseCode isEqualToString: DeepLinkPaymentResponseCode.PaymentTransactionStatusInquiry]) {
//Inquiry payment result by using payment token.
}
} failure: ^(NSError * _Nonnull error) {
//Get error response and display error.
}];
} else {
//Get error response and display error.
}
} failure: ^(NSError * _Nonnull error) {
//Get error response and display error.
}];//Step 1: Generate payment token.
let paymentToken: String = "roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL"
//Step 2: Construct e-wallet request.
let paymentCode: PaymentCode = PaymentCode(channelCode: "LINE")
let paymentRequest: PaymentRequest = DigitalPaymentBuilder(paymentCode: paymentCode)
.name("DavidBilly")
.email("[email protected]")
.mobileNo("0888888888")
.build()
//Step 3: Construct transaction request.
let transactionResultRequest: TransactionResultRequest = TransactionResultRequestBuilder(paymentToken: paymentToken)
.with(paymentRequest)
.build()
//Step 4: Execute payment request.
PGWSDK.shared.proceedTransaction(transactionResultRequest: transactionResultRequest, { (response: TransactionResultResponse) in
if response.responseCode == APIResponseCode.TransactionAuthenticateRedirect || response.responseCode == APIResponseCode.TransactionAuthenticateFullRedirect {
let redirectUrl: String = response.data //Open WebView
} else if response.responseCode == APIResponseCode.TransactionExternalApplication {
//Step 5: Construct deep link payment request.
let paymentProviderRequest: PaymentProviderRequest = PaymentProviderBuilder()
.transactionResultResponse(response)
.build()
PGWSDKHelper.shared.proceedDeepLinkPayment(paymentProviderRequest: paymentProviderRequest, { (response: DeepLinkPaymentResultResponse) in
if response.responseCode == DeepLinkPaymentResponseCode.PaymentTransactionStatusInquiry {
//Inquiry payment result by using payment token.
}
}) { (error: NSError) in
//Get error response and display error.
}
} else {
//Get error response and display error.
}
}) { (error: NSError) in
//Get error response and display error.
}//Step 1: Generate payment token.
String paymentToken = 'roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL';
//Step 2: Construct e-wallet request.
Map<String, dynamic> paymentCode = {
'channelCode': 'LINE'
};
Map<String, dynamic> paymentRequest = {
'name': 'DavidBilly',
'email': '[email protected]',
'mobileNo': '0888888888'
};
//Step 3: Construct transaction request
Map<String, dynamic> transactionResultRequest = {
'paymentToken': paymentToken,
'payment': {
'code': {
...paymentCode
},
'data': {
...paymentRequest
}
}
};
//Step 4: Execute payment request.
PGWSDK().proceedTransaction(transactionResultRequest, (response) {
if (response['responseCode'] == APIResponseCode.transactionAuthenticateRedirect || response['responseCode'] == APIResponseCode.transactionAuthenticateFullRedirect) {
String redirectUrl = response['data']; //Open WebView
} else if (response['responseCode'] == APIResponseCode.transactionExternalApplication) {
//Step 5: Construct deep link payment request.
PGWSDKHelper().proceedDeepLinkPayment(response, (response) {
if (response['responseCode'] == DeepLinkPaymentResponseCode.paymentTransactionStatusInquiry) {
//Inquiry payment result by using payment token.
}
}, (error) {
//Get error response and display error.
});
} else {
//Get error response and display error.
}
}, (error) {
//Get error response and display error.
});//Step 1: Generate payment token.
let paymentToken = 'roZG9I1hk/GYjNt+BYPYbxQtKElbZDs9M5cXuEbE+Z0QTr/yUcl1oG7t0AGoOJlBhzeyBtf5mQi1UqGbjC66E85S4m63CfV/awwNbbLbkxsvfgzn0KSv7JzH3gcs/OIL';
//Step 2: Construct e-wallet request.
let paymentCode = {
'channelCode': 'LINE'
};
let paymentRequest = {
'name': 'DavidBilly',
'email': '[email protected]',
'mobileNo': '0888888888'
};
//Step 3: Construct transaction request.
let transactionResultRequest = {
'paymentToken': paymentToken,
'payment': {
'code': {
...paymentCode
},
'data': {
...paymentRequest
}
}
};
//Step 4: Execute payment request.
await RTNPGW.proceedTransaction(JSON.stringify(transactionResultRequest)).then(async (response: string) => {
let transactionResultResponse = JSON.parse(response);
if(transactionResultResponse?.responseCode == APIResponseCode.transactionAuthenticateRedirect || transactionResultResponse?.responseCode == APIResponseCode.transactionAuthenticateFullRedirect) {
let redirectUrl = transactionResultResponse?.data; //Open WebView
} else if (transactionResultResponse?.responseCode == APIResponseCode.transactionExternalApplication) {
//Step 5: Construct deep link payment request.
await RTNPGW.proceedDeepLinkPayment(response).then((response: string) => {
let deepLinkPaymentResultResponse = JSON.parse(response);
if (deepLinkPaymentResultResponse?.responseCode == DeepLinkPaymentResponseCode.paymentTransactionStatusInquiry) {
//Inquiry payment result by using payment token.
}
}).catch ((error: Error) => {
//Get error response and display error.
});
} else {
//Get error response and display error.
}
}).catch ((error: Error) => {
//Get error response and display error
});5. Initiate Transaction Status Inquiry
To retrieve transaction details and status, merchants must initiate the Transaction Status Inquiry API. Refer to the sample code below.
Transaction Status Inquiry APIRefer to: Transaction Status Inquiry API
Updated 9 months ago
